
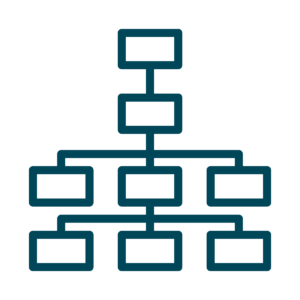
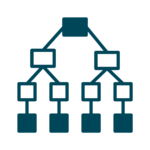
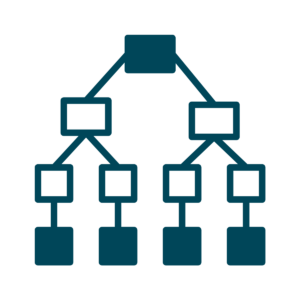
The tree diagram, the granddaddy of hierarchical graphics, resembles an actual tree. Boxes or circles represent data categories, with branches connecting them to show parent-child relationships. Simple and intuitive, it excels at revealing how data is organized and which subcategories contribute most to a larger group.